How To Remove Header Squarespace
[Tutorial] How to Make Your Squarespace Header Fixed or "Sticky"

Take you lot ever noticed that there are ii types of websites in the world?
One type keeps its navigation bar at the acme of the page so that when you scroll down, information technology disappears.
If you want to click on their logo, navigate with their carte du jour, or otherwise interact with the navigation, you have to coil dorsum up. They might use a "back to top" button somewhere on the screen to make it easier, or they might not.
There are a couple of benefits to this manner of the website.
-
First and foremost, it opens up more screen real estate for the rest of the website. Most PCs are widescreen these days, which means there's enough of space horizontally (that many sites don't accept advantage of) and not as much space vertically. Every stretch of pixels is added space that can make a site more attractive above the fold.
-
Also, it's easier. A static navigation bar is the default behavior for a website, and you lot have to implement custom code to become the navigation bar to stay at the tiptop of the screen while a user scrolls down.
The other blazon of site, plainly enough, makes their navigation bar "sticky" and pins it to the top of the viewport. Equally a user scrolls downward, the navigation bar detaches from the peak of the website and follows the user as they roll.
In the old days, this was accomplished using iFrames and other quirks of spider web blueprint. Today, yous can do it with scripts and CSS. It's a lot easier and ameliorate for users and search engines. Information technology does, notwithstanding, require implementing that custom code.
On the plus side, this form of site design gives users piece of cake access to navigation at all times. If you have essential links up in that location, like a store folio or a call to action for a sale or something, it's handy to have those on-screen at all times. It improves sales, time on site, page views, and user experience. The harder yous brand information technology to browse your site, the worse your site will perform.
On the other hand, these can cutting into the screen real estate bachelor for the rest of your content, peculiarly if they are too large.
These larger navigation confined are why designers tend to plummet them into something smaller when a user scrolls; the links are there, but they don't take as much space.
If you've found this folio, I'yard bold that you've decided the second method is the one for you.
You want to keep your navigation bar visible at all times; you want it stuck to the top of the viewport no matter where the user is on the page, and you want to implement this custom lawmaking.
Here's how!
Squarespace 7.0 Code Injection
Those of you using Squarespace 7.1 are probably laughing right near at present, and that's fine. I'll get to you in a moment. Showtime, though, permit'south talk nearly 7.0.

In Squarespace seven.0, there are a host of different template families. Each of these template families works differently and uniquely. The unlike versions brand giving instructions for whatever particular website tricky considering you lot have to know which template family you're using, find specific instructions for that template, and implement them.
I'm going to give you 2 options here. The first is a simple copy-and-paste set of code. This codejust works for the Brine template family, then if you're using something other than Brine (or using Alkali that has been customized with dissimilar page classes), it won't piece of work.
That code is this:
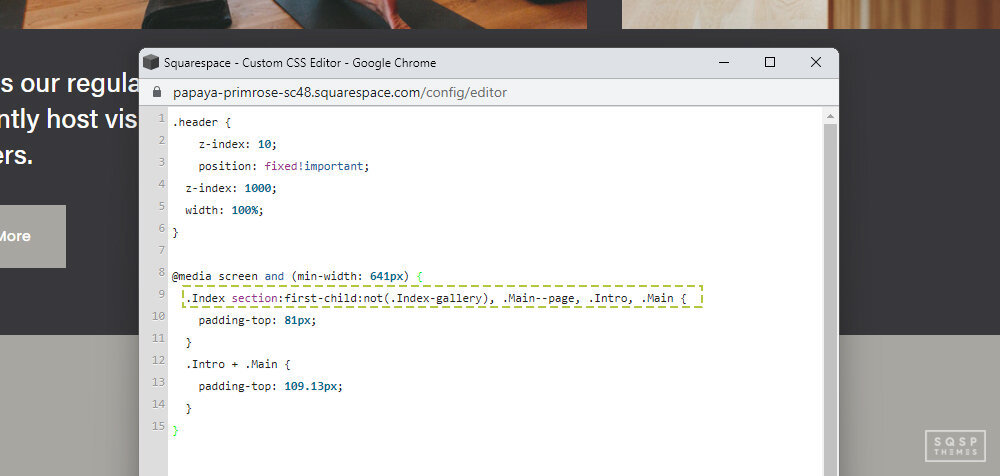
.Header { position: fixed!important; z-index: m; width: 100%; } @media screen and (min-width: 641px) { .Index section:first-kid:not(.Alphabetize-gallery), .Master--page, .Intro, .Primary { padding-top: 81px; } .Intro + .Principal { padding-top: 0px; } } Re-create this code as-is, from ".Header" to the final"}." And so, log into your Squarespace dashboard. On your dashboard, click on the Home menu, and so click on Pattern.

There should exist an option called Custom CSS; click that peak open up the CSS editor window.
Simply paste in the code in that window, save it, and your site should now accept a stock-still, floating banner for navigation at the tiptop.
Notation that you want to paste this in at the top if you have any other custom CSS. If you accept any code that edits the navigation bar specifically, they might conflict, so yous may demand to talk directly to a developer to figure out how to reconcile the two.
Now, what is this lawmaking, and what does it do? I'm going to requite you a rundown of how it was composed so that you can replicate it on other template families.
Here's an annotated version of the lawmaking:
.Header { /*This is the grade your header is independent in.*/ position: fixed !important; /*This code sets the "fixed" aspect, forcing the header to stay at the height, and flags it as important so other directives exercise not overwrite it./* z-alphabetize: m; /*This ensures that the floating header is on top of all other folio elements with a lower z-alphabetize value.*/ width: 100%; /*This ensures that the header takes up the total width of the screen.*/} /*The following code adds extra padding to the header so it isn't cut off, and and then removes that extra padding from non-header elements that share the same class.*/ @media screen and (min-width: 641px) { .Index department:showtime-child:non(.Index-gallery), .Main--page, .Intro, .Chief { /*This boosted code applies the header tweaks to pages other than your main homepage.*/ padding-elevation: 81px; } .Intro + .Chief { padding-top: 0px; } } Don't worry if that'southward a little disruptive. Here'south how you can engineer it for yourself. If you don't want to dig into code straight, feel free to skip this section.
Simply copy and paste the code above, tweak the values as necessary, and call it proficient. If you're using a not-Alkali template, you can likely detect like code for your template (search for "<Template> Fixed Header CSS"), and you should be good to become. Alternatively, contact a developer to figure it out for y'all.
Pace one: Determine the header class. Right-click on your site's header and click "Inspect Element," and expect for the class.
It will typically exist something like ".header" or ".Header". Pay attention to capitalization!

Step 2: Set up the Fixed aspect. Just like in a higher place in the example, you need to set the "position: fixed !important;" attribute for the header. This code sets information technology as stock-still but will probably make information technology fall behind other content.

Footstep 3: Set the Z-index attribute. Think of the Z index like sheets of newspaper. Each element of your site is a piece of paper arranged on a page. When you shuffle them around, they need to be on elevation of one another, or they tin can't slide past each other. A college Z index means it's closer to the top. Setting a Z-index of m is probably overkill, but it ensures that nothing else will be on summit unless you specify an even college Z alphabetize elsewhere. It also gives y'all plenty of room to layer other things later if you get deep into custom code and layering. That'southward outside the scope of this post, though.

Pace four: Set an appropriate width. For Brine, the default header is 100% of the screen, so we gear up 100% in the code higher up. If you desire it to be a unlike width, set a unlike pct here.
Step 5: You'll find that the header now covers up the elevation 10 number of pixels of your content.
This spacing effect happens because the header and content showtime at the tiptop of the folio. Fixed headers can crusade some overlap and spacing issues. You can fix this by adding padding. Go back to your inspect chemical element and highlight your header.

Yous tin navigate through the element inspector to see how tall it is in pixels. That's the number you lot prepare equally your padding.
Note here that the padding is not added to the header; it'southward added to the content underneath the header to push information technology lower. Y'all need to identify the form for the master content, which is the ".Index" in the case code (and Brine) higher up.
You'll demand to identify this principal page course for each type of page (Page, Blog post, Well-nigh, etc.) and add them to the classes that get the padding. That'south what the ".Principal--page", ".Intro", and ".Main" sections are all almost. Other templates may accept different classes for their page styles. Again, you can detect these past inspecting your folio elements.
Pace 6: Set excess padding.
You may accept noticed that when you added the padding to your content, it practical it to each department of content, not but to the content as a whole. To remove the backlog padding, y'all need to add the code to the first section but non to any kid sections. Luckily, this is a CSS core element, not a template-specific element.

Just add together "department:first-child:not" to the attribute, as shown in the example code to a higher place.
One time you have all of that set upward, y'all're washed! That wasn'ttoobad, was it? Okay, and so information technology was if yous're non familiar with CSS or with web development in full general. So, if you want a video tutorial of information technology, you can check this page. That folio too has another culling that makes your header transparent, simply it's vastly more than complicated and requires a JavaScript injection, so I'g not going to dig into it here.
Fixed Headers in Squarespace 7.1
So, the prissy thing about Squarespace 7.ane is that all of the templates run on the same code base.
The different base templates are the same code, with additional elements added and removed in modular snippets.
That's why y'all can alter from whatsoever 7.1 templates to another without having to rebuild your site. All you're doing is calculation and removing elements to match.
What this means is that, no affair what template yous have on 7.one, the instructions for adding a fixed header are the same. It'south even easier than all of the above becauseyous don't demand custom code.
In fact, Squarespace added the option to use a fixed header as a default settings choice y'all tin can brand.
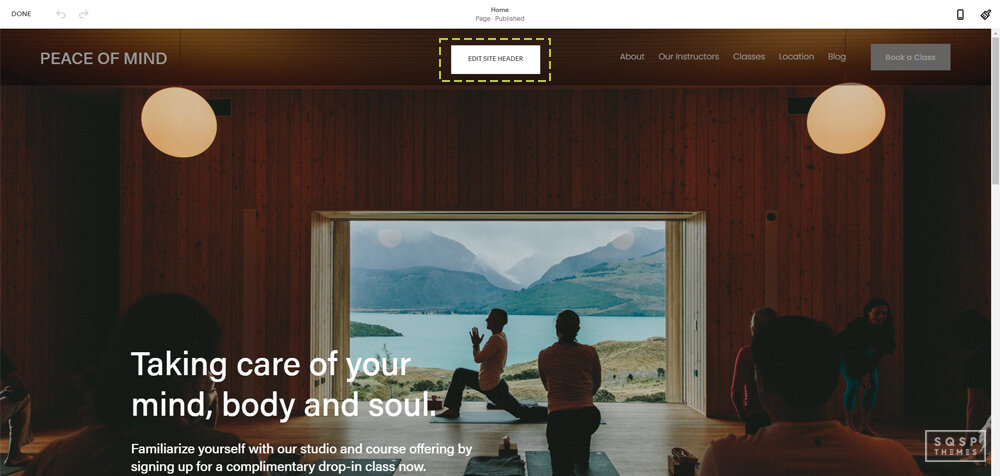
Step ane: Log into your Squarespace business relationship. Make sure you're on the correct account if you manage more ane. In one case you have your site up and open up, click on the Edit push button in the corner.

Footstep 2: Edit the site header. Mouse over the peak header bar of your site and click on the Edit Header push that appears.
There are many different options for editing your header hither, including changing padding, spacing, and position. Feel complimentary to tweak these every bit much as y'all like.

Step 3: Set the header as fixed. To do this, click on the Style tab for your header editor. A bit down the bill of fare, you'll see "Fixed Position" as a toggle push button. Toggle this to on.

Step four:Cull a fashion.
There are two different options here: Basic and Gyre Back. "Basic" means that your header is fixed to the top of your page at all times. The user scrolls downward, and information technology'due south in that location. The user scrolls up, and it'southward there. This is the default behavior.
Scroll Back is a little more complicated. When the user scrolls down on your folio, your header volition stay at the superlative. However, if they determine to scroll back up, the header will reappear equally shortly every bit their viewport moves upward.

This is a "best of both worlds" option for some people. It gives your folio content more room to exhale simply makes your header more accessible if anyone wants it, without needing to curl dorsum to the acme.

The only caveat is that there's no way of knowing how the navigation will piece of work without the user discovering information technology for themselves.
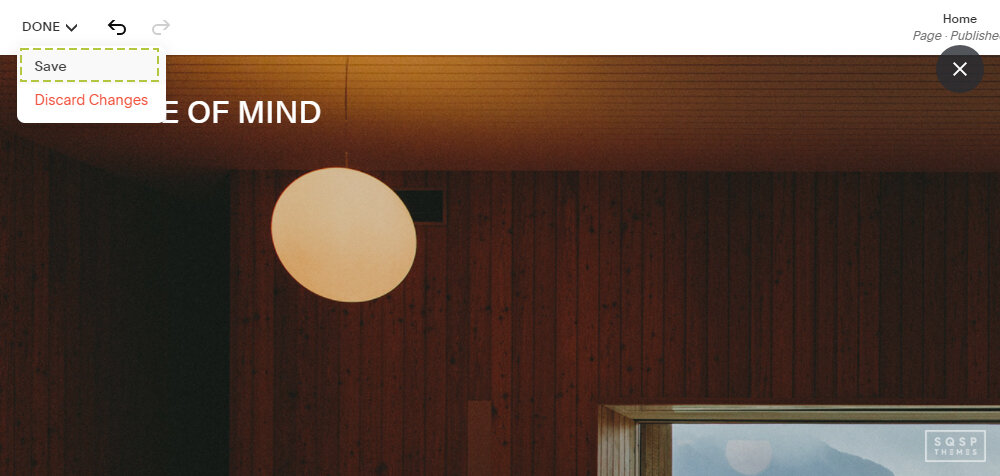
Step 5: Save and exit.
Click the Done and Salve buttons in the upper corner to save your changes. In one case you've saved them, you lot're good to go!
See, wasn't that a lot easier than 7.0'southward method?
Source: https://www.sqspthemes.com/blog/squarespace-header-fixed-sticky

0 Response to "How To Remove Header Squarespace"
Post a Comment